|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
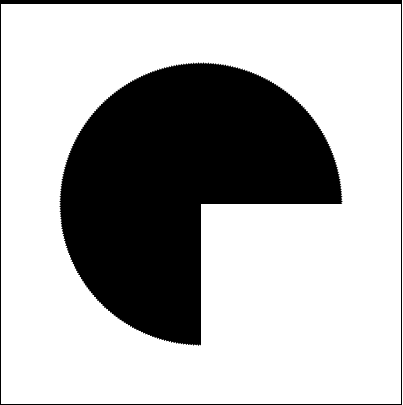
连续旋转的时候有270度是黑的,像这样:

html代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>旋转动画</title>
- <script src="js/rotate.js" type="text/javascript" charset="utf-8"></script>
- <style type="text/css">
- body{
- background: #000;
- }
- #c1{
- background: #fff;
- }
- </style>
- </head>
- <body>
- <canvas id="c1" width="400" height="400">
- <span style="color: red;">浏览器不支持canvas</span>
- </canvas>
- </body>
- </html>
js代码
- window.onload=function(){
- var oC = document.getElementById('c1');
- var oGC = oC.getContext('2d');
-
- var num = 0;
-
- oGC.translate(200,200);
-
- setInterval(function(){
- num++;
-
- oGC.save();
-
- oGC.clearRect(0,0,oC.width,oC.height);
-
- oGC.rotate(num*Math.PI/180);
-
- oGC.fillRect(0,0,100,100);
-
- oGC.restore();
-
- },10);
- }
不知道哪里有问题
本帖最后由 不二如是 于 2018-4-19 11:36 编辑
目前鱼油的代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>旋转动画</title>
- <style type="text/css">
- body{
- background: #000;
- }
- #c1{
- background: #fff;
- }
- </style>
- </head>
- <body>
- <canvas id="c1" width="400" height="400">
- <span style="color: red;">浏览器不支持canvas</span>
- </canvas>
- <script>
- window.onload=function(){
- var oC = document.getElementById('c1');
- var oGC = oC.getContext('2d');
- var num = 0;
- // 转换画布的用户坐标系统。水平和垂直进行偏移
- oGC.translate(200,200);
- setInterval(function(){
- num++;
- oGC.save();
- // 删除一个画布的矩形区域400*400
- oGC.clearRect(0,0,oC.width,oC.height);
- // 旋转
- oGC.rotate(num*(Math.PI/180));
- // 填充一个矩形
- // fillRect(x, y, width, height)
- // x, y 矩形的左上角的坐标。
- // width, height 矩形的大小。
- oGC.fillRect(0,0,100,100);
- oGC.restore();
- },10);
- }
- </script>
- </body>
- </html>
利用矩形的对角线宽度,围绕圆心进行画圆。
这个画圆,是靠“挖空”画布白色,呈现body黑色实现的。
所以要动态清除画布的白色,也就是通过矩形对角线轨迹,完成背景色黑的的呈现。
第一遍save,啥也木有,后面的clearRect也啥也木有
然后rotate为空,fillRect执行,挖出一个100*100的黑色矩形。
进入定时器第二遍,该矩形会被清除,然后就这么画矩形,旋转,清除,restore。。。
关键就在 清除的中心和restore()之间的顺序。
如果只想画出一个 整圆,可以直接注释掉清除画布(修改中心和半径也行):
- // oGC.clearRect(0,0,oC.width,oC.height);
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)