|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x

很多时候,想让一群东西组合在一起,一次选一个。就像下拉框一样。那Qt中有木有这个玩意呢。
答案当然是有咯。Qt中他叫: ComboBox,呃,组合盒子?
1. 基本窗口。
- import sys
- from PyQt5.QtWidgets import *
- class Main(QWidget):
- def __init__(self, parent=None):
- super(Main, self).__init__(parent)
- self.setObjectName("main")
- self.setWindowTitle("组团")
- self.resize(360, 230)
- self.comboBox = QComboBox(self)
- self.comboBox.move(150, 60)
- if __name__ == '__main__':
- app = QApplication(sys.argv)
- window = Main()
- window.show()
- sys.exit(app.exec_())
好长时间不写不会忘了吧~~。

嗯,我们什么也没给他加。
2. 基本属性。
addItem(const QString & text, const QVariant & userData = QVariant())
添加一个小伙伴进入这个组合。第一个参数是一个字符串类型。后面那个暂时不知道。。
addItem(const QIcon & icon, const QString & text, const QVariant & userData = QVariant())
同上,可以给小伙伴加个图标。
addItems(const QStringList & texts)
添加一堆小伙伴进入这个组合。
count()
返回一共有几个小伙伴在这个组合里。
currentIndex()
返回当前选择的小伙伴编号。
currentText()
返回当前选择的小伙伴名字。
insertItem(int index, const QString & text, const QVariant & userData = QVariant())
在某小伙伴前面插入一个小伙伴。当然还可以给这个小伙伴一个图标。
setItemText(int index, const QString & text)
设置某个小伙伴的名字。
setItemIcon(int index, const QIcon & icon)
设置某个小伙伴的图标。
3. 小伙伴们。
- for i in range(13):
- self.comboBox.addItem('F%d' % i)

当然,这个组合现在还是原始形态。
4. 必不可少的特效!
- QWidget#main{
- background: #55AA55;
- }
- QComboBox{
- width: 30px;
- border: 0px;
- }

我们进一步设置一下QComboBox下拉按钮的样子。
嗯,首先呢需要知道这个按钮的名字。

按钮叫drop-down,里面的箭头叫down-arrow。
呃。设置这个的话最好还是弄图片吧。

多大x多大的自己约摸着弄吧。
嗯,直接覆盖drop-down好了,当他的背景。
- QComboBox::drop-down{
- background-image: url(down.png);
- }
但是呢,我们打开会发现。

默认他会让背景图片是重复的属性。也就是说太小了,需要重复铺。
如何解决呢?
- background-repeat: no-repeat;
设置为不重复。

不过他依然木有在中间显示。
在来。
- background-position: center;

 这下是可以了,呃,这就是个例子,轻点吐槽。 这下是可以了,呃,这就是个例子,轻点吐槽。
扩展:
选择选项时用的属性是on,选完用的是off。
QComboBox::on,QComboBox::off。
弄完QComboBox的样式,再来弄弄下拉列表的样式吧。
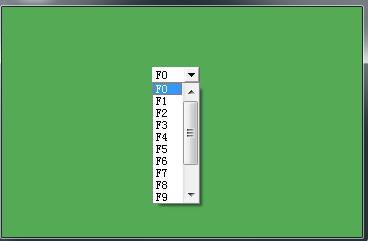
4. 休息室。
下拉列表由两个部分组成。
一个是QListView,一个是QScrollBar。我们一个个设置。
- QListView{
- background: green;
- selection-background-color: black;
- selection-color: white;
- }
背景没啥好说的。
其他两个属性
selection-background-color 里面的选项鼠标移入和点击时(也就是选择时)的背景颜色是黑色。
selection-color 文字颜色。

我们会发现,选择时有一个可恶的虚线。
这玩意应该是一个item,设置一下item应该就行了。
- QListView::item{
- outline: none;
- }

但是发现并没有什么效果。
查文档也没发现其他属性。呃,其实这玩意不叫item。它是跟着QComboBox混的。
他叫QAbstractItemView。嗯,试试看。
- QComboBox QAbstractItemView{
- outline: none;
- }

当然其他效果可以查看一下css,或者放张图片。
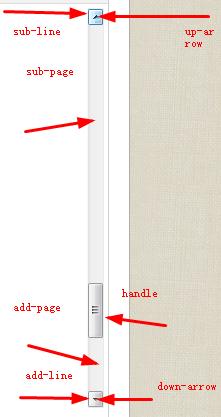
5. 管理员。
下拉列表的第二个成员QScrollBar。呃,他不止在QComboBox里出现,在其他里面有滚动条的基本都是他了。
他分为两种一种是vertical,一种是horizontal。垂直和水平哈。
不区分的话两个都会设置。这货属性贼多。

sub-line 包含上箭头的区域。
up-arrow 上箭头。
sub-page 滑块划过的区域。
handle 滑块。
add-page 滑块未划过的区域。
add-line 包含下箭头的区域。
down-arrow 下箭头。
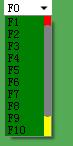
- QScrollBar{
- background: gray;
- width: 7px;
- }
- QScrollBar::sub-line, QScrollBar::add-line{
- height: 0px;
- }
- QScrollBar::sub-page{
- background: red;
- }
- QScrollBar::add-page{
- background: yellow;
- }
- QScrollBar::handle{
- border: none;
- min-height: 20px;
- border-radius: 3px;
- background: gray;
- }
- QScrollBar::handle:hover{
- background: black;
- }

当然也是可以加图片滴。具体咋设置多写写吧~。
|
评分
-
| 参与人数 2 | 荣誉 +10 |
鱼币 +10 |
贡献 +8 |
收起
理由
|
 拈花小仙 拈花小仙
| + 5 |
+ 5 |
+ 3 |
感谢楼主无私奉献! |
 小人 小人
| + 5 |
+ 5 |
+ 5 |
热爱鱼C^_^ |
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)