|
|
 发表于 2018-7-15 12:58:07
|
显示全部楼层
发表于 2018-7-15 12:58:07
|
显示全部楼层
本帖最后由 STmove 于 2018-7-15 13:07 编辑
交作业啦- <!doctype html>
- <html>
- <meta charset="uft-8">
- <head>
- <title>lesson 0019</title>
- </head>
- <body>
- <style type="text/css">
- caption
- {
- color:#78e;
- }
- thead
- {
- color:green;
- }
- tbody
- {
- color:blue;
- height:150px;
- }
- </style>
- <!-- border表示表格外框的宽度 -->
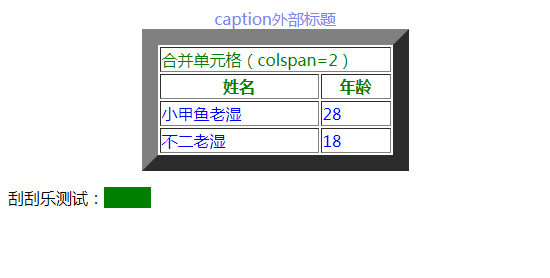
- <table border="16" width="50%" align="center">
- <!-- 如果把caption放进thead里,会导致对thead的css格式设置失效 -->
- <caption>caption外部标题</caption>
- <thead>
- <tr>
- <td colspan="2">合并单元格(colspan=2)</td>
- </tr>
- <tr>
- <th>姓名</th>
- <th>年龄</th>
- </tr>
- </thead>
-
- <tbody>
- <tr>
- <td>小甲鱼老湿</td>
- <td>28</td>
- </tr>
- <tr>
- <td>不二老湿</td>
- <td>18</td>
- </tr>
- </tbody>
- </table>
- <p>刮刮乐测试:<font style="background-color:green; color:green">12345</font></p>
- </body>
- </html>

刮刮乐测试:
勇敢的心
勇敢的肝
勇敢的脾
勇敢的肺
勇敢的肾
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)