|
|
 发表于 2020-4-11 17:20:56
|
显示全部楼层
发表于 2020-4-11 17:20:56
|
显示全部楼层
本帖最后由 小脑斧 于 2020-4-11 17:22 编辑

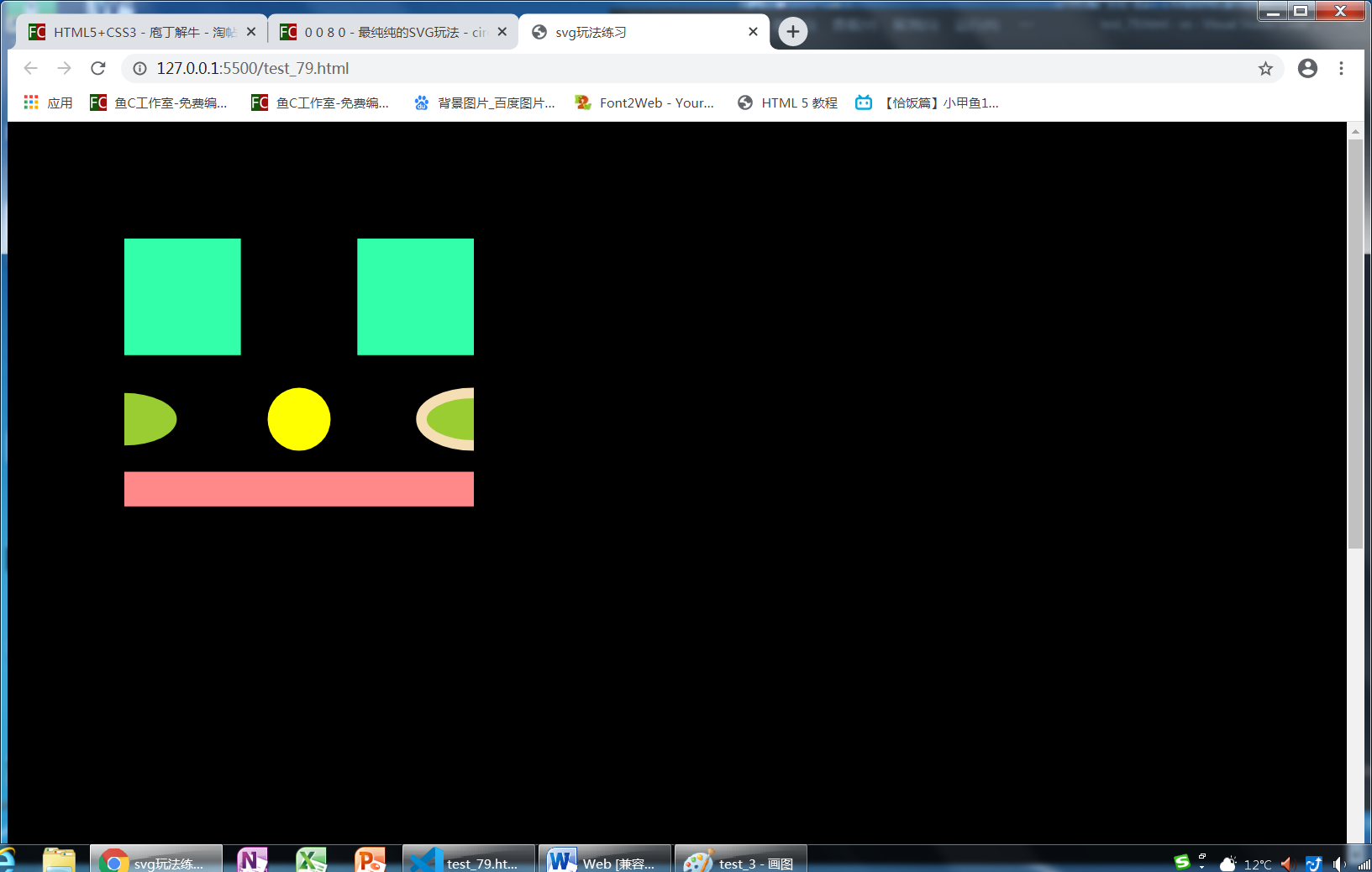
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>svg玩法练习</title>
- <style type="text/css">
- body{
- background: #000000;
- margin: 111px;
- margin-right: 111px;
- }
- .circle1{
- fill: yellow;
- }
- .ellipse1,.ellipse2{
- fill: yellowgreen;
- }
- .rect1:hover{
- fill: #ff8888;
- }
- .circle1:hover{
- fill: yellowgreen;
- }
- .ellipse1:hover{
- stroke:wheat;
- stroke-width: 10px;
- }
- .ellipse2:hover{
- stroke:wheat;
- stroke-width: 10px;
- }
- .rect4:hover{
- fill:#3f3;
- }
- </style>
- </head>
- <body>
- <svg height = "999px" width = "333px"><!--需指定px单位-->
- <rect class="rect1" height="111px" width="111px" fill="#3fa"/>
- <rect class="rect2" height="111px" width="111px" fill="#3fa" x="222px"/>
- <ellipse class="ellipse1" rx="50px" ry="25px" cx="0" cy="172" />
- <circle class="circle1" r="30px" cx="166.5px" cy="172px"/>
- <ellipse class="ellipse2" rx="50px" ry="25px" cx="333" cy="172" />
- <rect class="rect4" height="33px" width="333px" fill="#f88" y="222px"/>
- </svg>
- </body>
- </html>
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)