|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
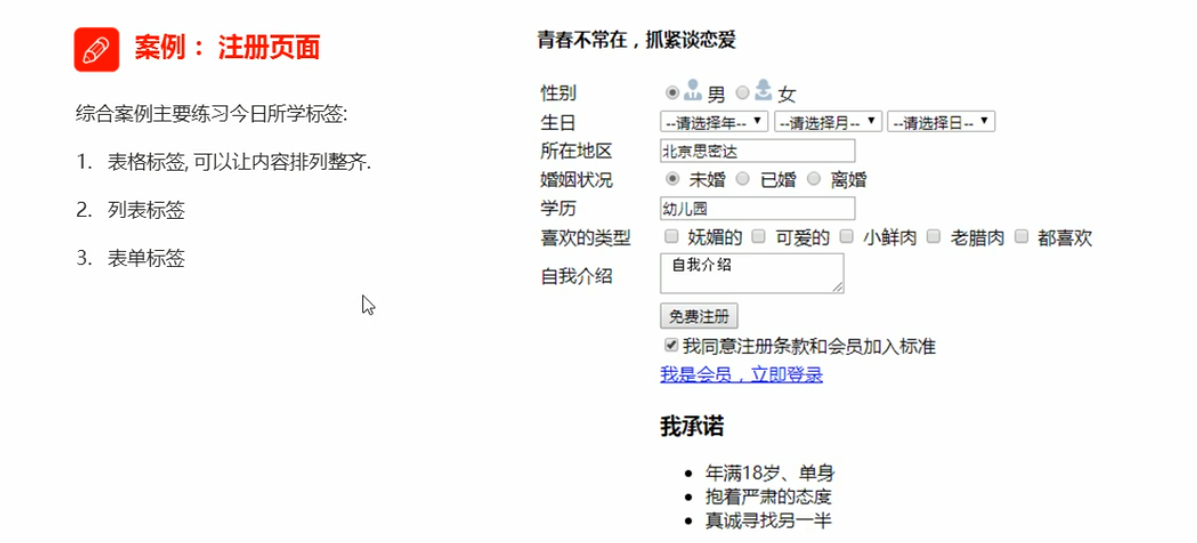
效果图

知识清单
- <!--4.30
- 表单稍微进阶的一个小案例
- 多了 单选、下拉、多选、输入、提交、文本、框
- 发现:vscode中不需要全部选中某一行,直接ctrl+c,然后粘贴也能粘贴某一行的全部内容
- 细节1:input的radio,单选框必须要有相同的name属性值
- <input type="radio" name="sex" id="nan"> <label for="nan"><img src="images/man.jpg"> 男</label>
- 上面的实现了你不管是点击了图片还是文字都能选中那个表单 注意label中的for对应前面input的id
- 细节2:多选框的选项是用option来设置的,且组合是<select><option>...</option></select>的组合
- 细节3:文本输入框的value属性可以让文本框默认写上文字
- 细节4:如果想让一个单选按钮默认选中一项的话input中加上:checked="checked"
- -->
源码
 注册案例.zip
(3.56 KB, 下载次数: 7, 售价: 3 鱼币)
注册案例.zip
(3.56 KB, 下载次数: 7, 售价: 3 鱼币)
|
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)