|
|
 发表于 2019-11-6 22:23:43
|
显示全部楼层
发表于 2019-11-6 22:23:43
|
显示全部楼层
lei 了 lei 了 
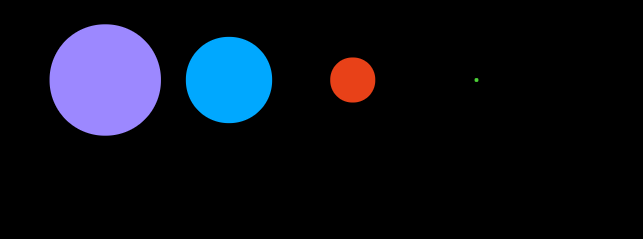
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>3帧动画</title>
- <style type="text/css">
- * {
- margin:0;
- padding:0;
- }
- body {
- background: #000;
- }
- .load {
- font-size: 33px;
- width: 1em;
- height: 1em;
- border-radius: 50%;
- position: relative;
- text-indent: -8888em;
- animation:flash 5s infinite linear;
- }
- @keyframes flash{
- 0% {
- box-shadow:3em 2em 0 1em rgba(156,136,255,1),
- 6em 2em 0 0.5em rgba(0,168,255,1),
- 9em 2em 0 0em rgba(232,65,24,1),
- 12em 2em 0 -0.5em rgba(76,209,55,1)
- }
- 25% {
- box-shadow:3em 2em 0 0.5em rgba(156,135,255),
- 6em 2em 0 0em rgba(0,168,255),
- 9em 2em 0 -0.5em rgba(232,65,24),
- 12em 2em 0 1em rgba(76,209,55)
- }
- 50% {
- box-shadow:3em 2em 0 0em rgba(156,136,255),
- 6em 2em 0 -0.5em rgba(0,168,255),
- 9em 2em 0 1em rgba(232,65,24),
- 12em 2em 0 0.5em rgba(76,209,55)
- }
- 75% {
- box-shadow:3em 2em 0 -0.5em rgba(156,136,255),
- 6em 2em 0 1em rgba(0,168,255),
- 9em 2em 0 0.5em rgba(232,65,24),
- 12em 2em 0 0em rgba(76,209,55)
- }
- 100% {
- box-shadow:3em 2em 0 1em rgba(156,136,255),
- 6em 2em 0 0.5em rgba(0,168,255),
- 9em 2em 0 0em rgba(232,65,24),
- 12em 2em 0 -0.5em rgba(76,209,55)
- }
- }
- </style>
- </head>
- <body>
- <div class="load">让编程改变世界</div>
- </body>
- </html>
|
-

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)