|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 kai759630 于 2017-3-29 16:23 编辑
- <FrameLayout
- android:id="@+id/drawvi"
- android:layout_width="320dp"
- android:layout_height="260dp"
- android:layout_alignParentTop="true"
- android:orientation="vertical" >
- <TextView
- android:id="@+id/text"
- android:layout_width="wrap_content"
- android:layout_height="20dp"
- android:text="数据统计图"
- android:textColor="#00FF00"
- />
- </FrameLayout>
如上代码我再布局管理添加帧布局
- public class myview extends View{
- public myview(Context context){
- super(context);
- }
- protected void onDraw(Canvas canvas){
- super.onDraw(canvas);
- Paint paint=new Paint();
- paint.setAntiAlias(true);
- paint.setStrokeWidth(1);
- paint.setStyle(Style.STROKE);
- paint.setColor(Color.BLUE);
- int x=30,y=30,z=280,w=210,t=30,s=5,i=0;
- String j[]={"70℃","60℃","50℃","40℃","30℃","20℃","10℃","0"};
- //画Y轴
- canvas.drawLine(x, y, x, y+w, paint);
- //Y轴箭头
- canvas.drawLine(x,y, x-3, y+6, paint); //箭头
- canvas.drawLine(x,y, x+3, y+6,paint);
- //画X轴
- canvas.drawLine(x, y+w, x+z, y+w, paint);
- canvas.drawLine(x+z-6,y+w-3, x+z, y+w, paint); //箭头
- canvas.drawLine(x+z-6,y+w+3, x+z, y+w,paint);
- for(i=1;i<7;i++){
- canvas.drawLine(x, y+i*t, x+s, y+i*t, paint);//画刻度线
- }
- for(i=1;i<8;i++){
- canvas.drawText(j[i],x-28,y+i*t, paint);//写刻度
- }
- //从这里开始进行数据统计
- Path path=new Path();
- path.moveTo(30,240);
- if(temp.size()>0)
- {
- for(k=0;k<temp.size();k++)
- path.lineTo(x+k*5,240-3*temp.get(k));
- }
- canvas.drawPath(path,paint);//使用canvas画图
- }
- }
在主活动下添加内部类draw
- FrameLayout vi=(FrameLayout)findViewById(R.id.drawvi);
- vi.addView(new myview(this));
在oncreat方法下调用内部类实现画图
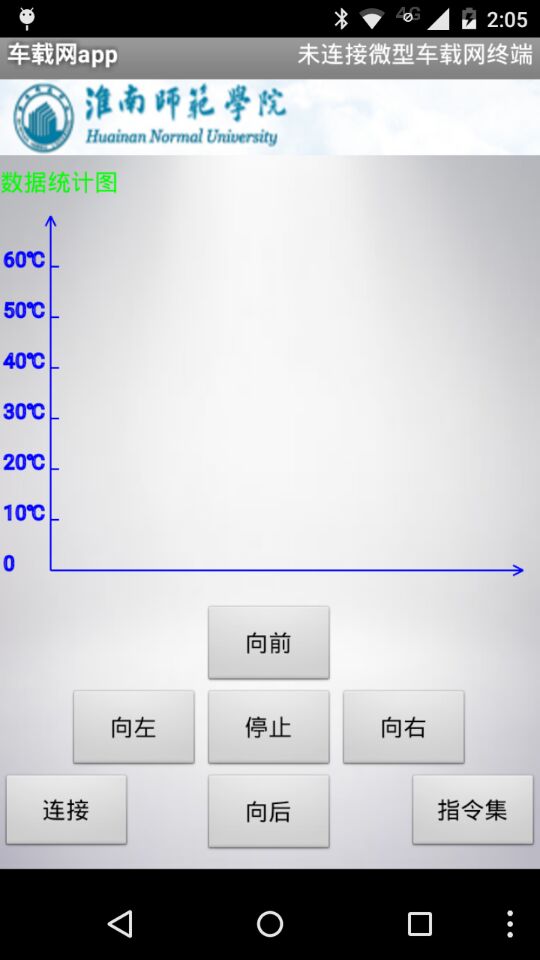
问题在这里!安装到手机的界面如图,为何要我手进行触摸动作它才动态画图,不触摸就停止不动了,数据来源是下位机传来的,我把它放在了arrylist(temp)里

|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)