|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
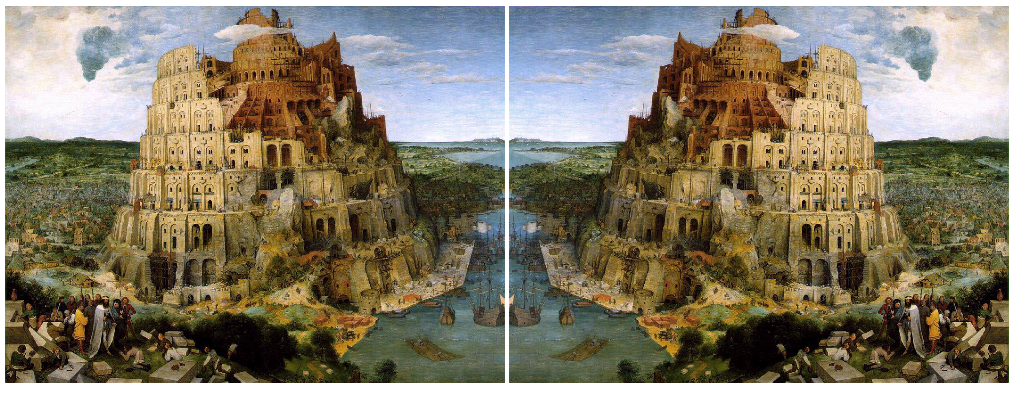
通过设置scale属性让图片翻转
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- </head>
- <body>
- <img src="./Brueghel-tower-of-babel.jpg" alt="" style="width:500px;">
- <img src="./Brueghel-tower-of-babel.jpg" alt="" style="width:500px;-ms-transform:scaleX(-1);-o-transform:scaleX(-1);-moz-transform:scaleX(-1);-webkit-transform:scaleX(-1)">
- </body>
- </html>

这里是打开浏览器后的效果,右图是经过翻转的。style属性里的前缀-ms- -o- -moz- -webkit-分别代表IE,opera,火狐,google浏览器的属性。 |
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)