|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
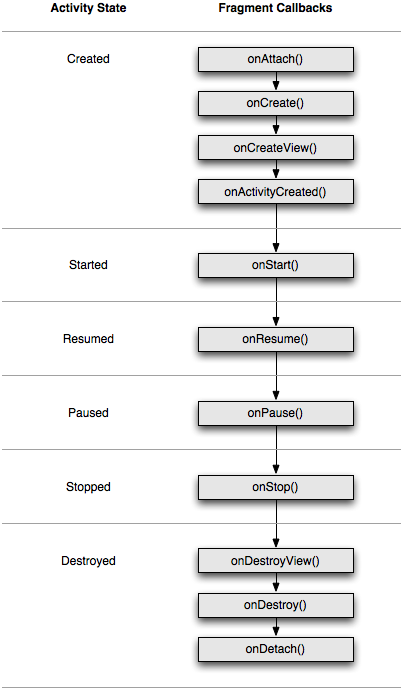
碎片的生命周期跟activity的差不多,这里就不多说了,以下是我网上找的流程图

下面主要说的是如何适配不同尺寸的手机屏幕。首先在res目录下新建个layout-large目录,把layout_activity.xml文件复制一份到这个目录里,然后把原来layout目录下的layout_activity.xml修改为:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="horizontal" android:layout_width="match_parent"
- android:layout_height="match_parent">
- <fragment
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:id="@+id/left_fragment"
- android:name="com.example.xinwei.fragmentactivity.LeftFragment" />
-
- </LinearLayout>
然后把mainactivity.java文件的两句调用replaceFragement()函数注释掉- package com.example.xinwei.fragmentactivity;
- import android.app.Activity;
- import android.content.Intent;
- import android.support.v4.app.Fragment;
- import android.support.v4.app.FragmentManager;
- import android.support.v4.app.FragmentTransaction;
- import android.support.v7.app.AppCompatActivity;
- import android.os.Bundle;
- import android.view.View;
- import android.widget.Button;
- import android.widget.TextView;
- public class MainActivity extends AppCompatActivity implements View.OnClickListener{
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- Button button = (Button)findViewById(R.id.button);
- button.setOnClickListener(this);
- Button button1 = (Button)findViewById(R.id.button1);
- button1.setOnClickListener(this);
- replaceFragment(new RightFragment());
- }
- private void replaceFragment(Fragment fragment) {
- FragmentManager fragmentManager=getSupportFragmentManager();
- FragmentTransaction transition=fragmentManager.beginTransaction();
- transition.addToBackStack(null);//按back键可以返回
- // transition.replace(R.id.right_layout,fragment);
- transition.commit();
- }
- @Override
- public void onClick(View view) {
- switch(view.getId()){
- case R.id.button:
- // replaceFragment(new AnotherRightFragment());
- break;
- case R.id.button1:
- TextView textView=(TextView)findViewById(R.id.text_view);
- if(textView!=null){
- textView.setText("你好");
- }
- break;
- }
- }
- }
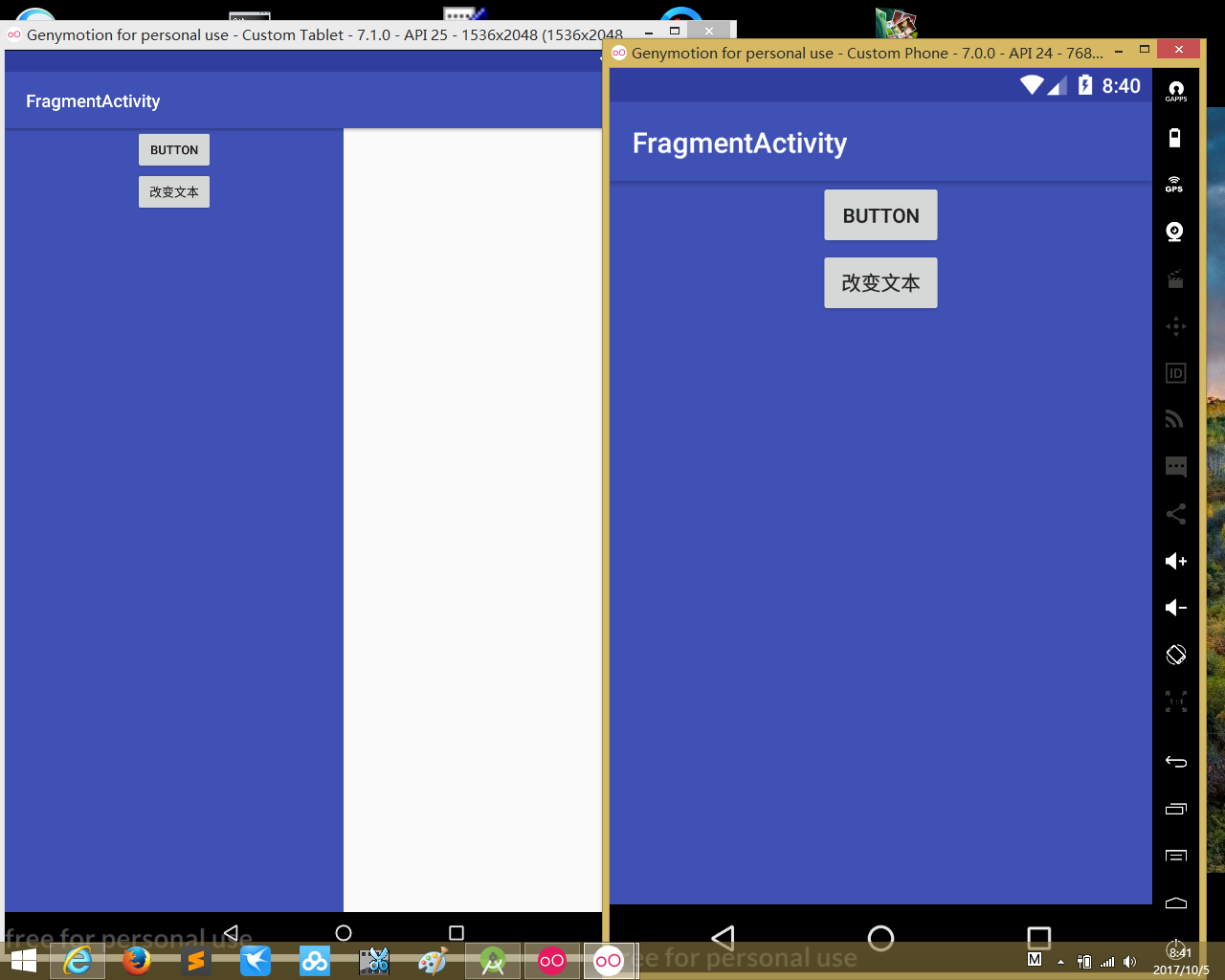
把此项目部署到不同尺寸的浏览器,就会有一个适配不同屏幕的效果,如图:

最小宽度限定也就是把刚才的layout_large文件夹修改成layout-sw600dp就行了,这里就不演示了
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)